android app splash screen design
Splash screens give UI designers the chance to make a bold first impression and reinforce brand identity
Splash screens may be an innocuous part of the user experience. It's just a launch screen, there's not much to it. But first impressions count and the devil is in the details. With the right prototyping tool, you can even make your own in a matter of minutes.
Before you do, let's take a closer look at splash screens, and 30 inspiring examples to get you started.
What is a splash screen?
A splash screen is a screen which appears when you open an app on your mobile device. Sometimes it's referred to as a launch screen or startup screen and shows up when your app is loading after you've just opened it. When the loading is finished, you'll be taken to a more functional screen where you can complete actions.
Splash screens appear on your screen for a fleeting moment – look away and you might miss them. Traditionally, you'll see a logo and company name and, if you're lucky, the company motto.
You might think of them as a waste of time, an afterthought or something not to bother thinking about. But they're good for strengthening brand identity and perception. Google's Material Design highlights that they're the user's first experience of your application. And first impressions count, right?
Take Skype's splash screen. It shows their logo in pride of place, with a soft gradient. Then when the loading is ready, the icon will animate and bounce around. A nice bit of UX whimsy. Whereas there are other splash screens, like Medium and Etsy, which incorporate fun, relevant and bespoke illustrations that fit in perfectly with the brand and reinforce their identity.
Sometimes an app doesn't take very long to load. In this instance, you may come across a placeholder UI instead of a branded launch. Maybe your app doesn't need to reinforce its brand identity in which case you'll see core structure elements on your app upon open which don't display any content like so:

Splash screen best practices
Splash screens are simple. They're used to enhance a brand and give users something nice to look at as they wait. In this regard, here are some best practices for when you design your own splash screen:
- Keep it free from unnecessary distraction
- Don't use multiple colors or logos
- Use animation sparingly
Prototyping a splash screen in Justinmind
Creating a splash screen in Justinmind is super simple. When you download Justinmind and start a new prototype , you have at your disposal a treasure trove of awesome pre-built UI widgets .
Using a default mobile screen, you can just drag an image widget and a text widget onto your canvas in the desired position. Add your own images and color preferences and voila. Combined with interactions , your screen will change after your desired time (it's a splash screen, so don't leave your users hanging!).
Go here for more on prototyping mobile UI animations with free downloadable examples.
30 inspiring splash screen designs
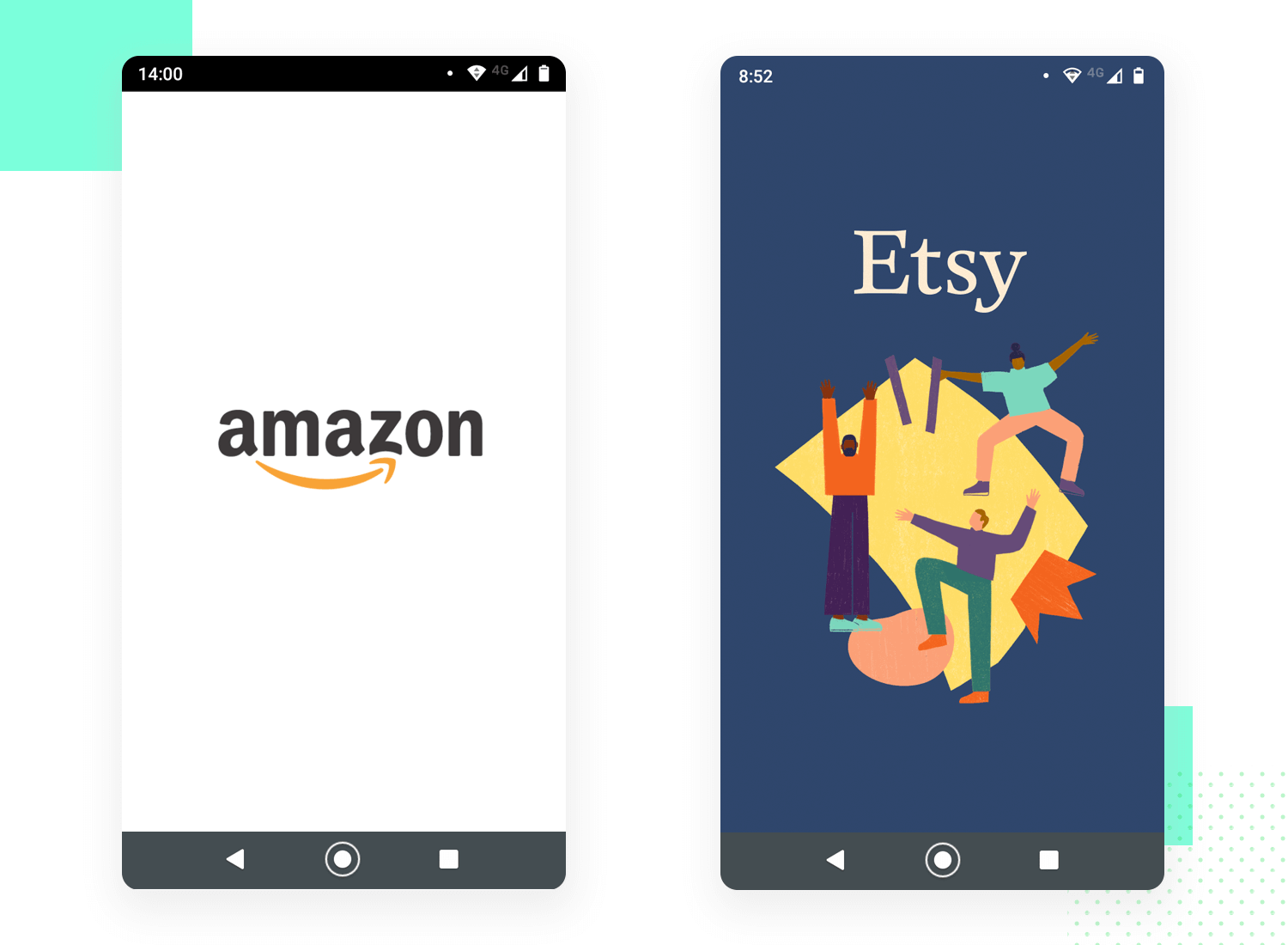
Amazon & Etsy
We have two very different approaches to splash screen design here. On the one hand, Amazon keeps it simple and focuses on the branding. On the other hand, Etsy communicates creativity and transmits the brand identity in a completely different way!

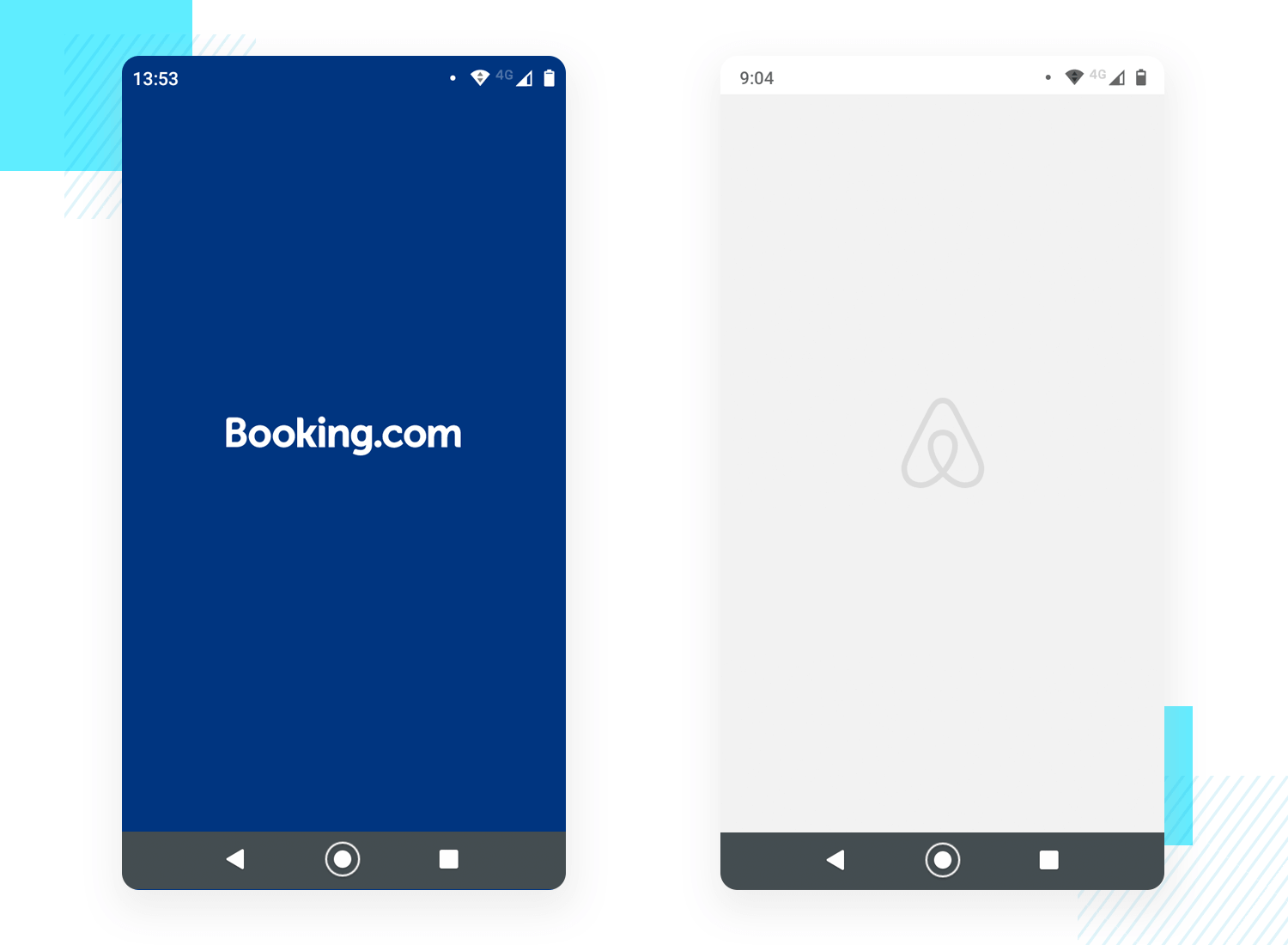
Booking.com & Airbnb
While it may immediately appear so, this is another example of different takes on splash screen design. Booking.com makes an impact with their background color, while Aribnb keeps things light with nothing but their logo on the screen.

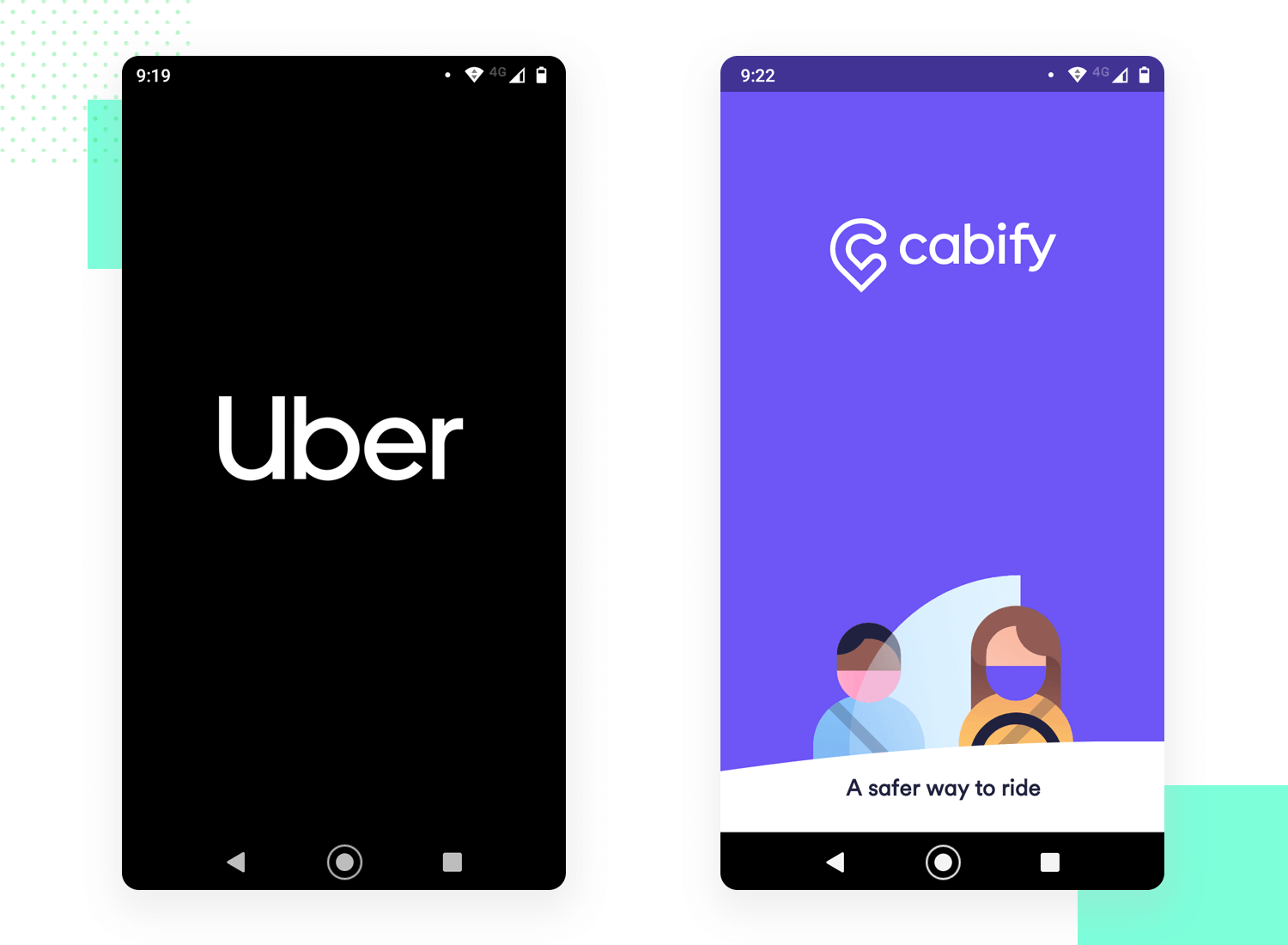
Uber & Cabify
This splash screen for Uber is actually a Dribbble concept from Bryant Jow, but we love it so much we included it here. Like the Cabify, this aims to make a visual impact.

Disney+ & Netflix
Both Netflix and Disney+ make the most of their background, creating a sharp contrast between the background and the logos. It's dramatic in the best way!

8Fit & VG-FIT
Another good example of different takes. 8Fit keeps things light and clean, including only their logo. VG-FIT goes in the opposite direction with a dramatic background and their name as well as their logo.

Facebook & Twitter
Both social media networks go for a dramatic background that reflects their brand. It's what is expected, sure. However, it still delivers a great impact and makes for a visually pleasing experience.

Spotify & Soundcloud

Ryanair & Vueling
The Vueling splash screen was created by Victor López Gonzàlez, resulting in a screen that points to the brand identity and culture of origin. Ryanair goes for something simpler, aiming to create a nice contrast between logo and background.

Pokémon & King
The splash screen design that King offers users relies on a big visual impact of the background, creating a contrast with the logo. The Pokémon splash screen goes for a white background, allocating more space to their logo – establishing a visual experience that relies on the graphic design and not the palette.

Discord & Skype
Skype uses its splash screen in order to reinforce their brand identity, relying on their classic blue and adding a gradient for extra flare. Discord, on the other hand, does something interesting: the splash screen colors will reflect the setting of the palette that users have on their device. It's a smart way to customize every aspect of the experience!

Dropbox & Google Drive
Dropbox went for a bright splash screen that draws the eye, establishing a strong visual cue. Google Drive took a different approach, offering a soft white background that lets the logo shine bright.

Youtube & Twitch
Once again, we have contrasting choices of splash screen design. Twitch offers a bright purple background that reflects its brand color, with a white logo. Youtube maintains a fully white background, making its red logo stand out visually.

Bitly & Owly
The Bitly splash screen, we confess, was uploaded by Matt Delac and not by the company. But we couldn't leave it out of this list! It reinforces the brand identity and biggest selling point, making for a very smart use of the space. Owly relies on a solid black background that makes its logo stand out.

Bear & Evernote
Bear offers a bright red background that contrasts sharply with the white logo, and strikes an interesting disparity with Evernote. Although it used to have a splash screen that offered an illustrated green background, Evernote switched it up for a classic white background with a simple green logo.

Linkedin & Tik Tok
Linkedin took a page from other social media networks' books, creating a background that is of solid color. Tik Tok took a slightly different approach, using color but also creating a certain gradient style to the background.

Conclusion
Splash screens can be a way to bring a little delight to your users or an opportunity to reinforce your brand identity. Whatever reason you design your splash screen for, make sure that it doesn't cause the loading time to go on any longer than it should.

android app splash screen design
Source: https://www.justinmind.com/blog/splash-screen-designs/
Posted by: chavisiont1981.blogspot.com

0 Response to "android app splash screen design"
Post a Comment